
↑素直にツールボックスの移動を使おうとすると…?
前回はBve用の運転台画像の描き方を紹介すると書いておきつつ、結局運転台を描かずにページの余白が尽きました。尽きたんです。デジタル世界でも余白が尽きてしまうことはきっとあるんです^q^;
前回から1年近く放置しておいて申し訳ないのですが、今回も実際に描く所まで紹介できませんでした。ただ、自分も運転台の制作作業をしているので次回はもっと早く記事をあげられると思います。
自分も初めてGIMPを導入したときは本当に何がなんだかわかりませんでした。
というわけでいくつかGIMP関連のサイトの紹介をしておきます。
インストール方法と基礎知識は下のサイトが、個々のツールの説明は上2つがとても参考になると思います。ちなみにある程度GIMPに慣れたらヘルプが最強。知ってるツールでも時間があれば念のため見ておくと知らなかった便利な機能の存在を知ることも…?^q^
各機能について使い方がいまいちわからない場合は、メジャーなソフトなので検索サイトで「GIMP ○○」と調べれば大抵情報は見つかるはずです。困ったらまず検索しちゃえば解決すると思います。Google先生万歳^q^
GIMPを触り始めた初心者時代、今まで使ったことのあるソフトはWindows標準のペイントぐらいだったので、GIMPを使うのはとても大変でした。今回は自分が苦労したところについて書いておきます。この辺もきちんとヘルプ他に書いてあることですが、ここでとまりが苦労したということはあとはお察し…^q^;
なお、キーボードのキーについては初期設定の場合です。

↑素直にツールボックスの移動を使おうとすると…?
まず苦労したのは、なんといっても「選択した範囲のピクセルのみ」を移動させることでした。例えばWindows標準のペイントでは範囲選択してドラッグすれば選択範囲内のピクセルの移動ができましたがGIMPでは違います。一方で、ツールボックスの移動を使って移動しようとすると、今度はレイヤーがまるごと大移動を始めてしまいます。
というわけで、まずは選択範囲で移動させたい部分を選択して、メニューの「選択」から「選択範囲のフロート化」をクリックします。これで同一レイヤー内を移動させることが出来ます。また、選択範囲内を別レイヤーに移す時はコピーと貼り付けを使うことになります。うまく移動できないときは、アクティブなレイヤーに描いたものがなかった、レイヤーを保護していたという可能性が高いです。自分もよくやります^q^
落ち着いて、今はどのレイヤーがアクティブなのか確認するといいです。あと考えられるものとして、レイヤーの大きさが小さい場合が考えられます。レイヤー外には描けないので、この場合はレイヤーを大きくすれば解決です。
自分の場合、面倒なので一度「レイヤーをキャンバスにあわせる」で大きくしてから同じレイヤーメニューの切り抜きで小さくしてます。
移動全般に言えることですが、移動はマウスドラッグだけでなく、キーボードのカーソルキー(↑↓←→)でも可能です。1pxずつ動かせて微調整にとてもとても便利です。ちなみにShiftを押しながらカーソルキーで移動させると25pxずつの移動ができます。
ガイドの使い方は画像の周りにある縦横の定規をクリックして画像の任意の位置までドラッグして離すのがよくやる方法ですが、画像メニューの「ガイド」からガイドを新規に設置する方法もかなり便利です。定規から引っ張る方法ばかり使ってると忘れがちですが。
さて、ここからが本題で、ガイドをひくとマウスポインタがガイド上に吸い付くようになってしまいます。これは、表示メニューの「ガイドにスナップ」のチェックが付いているのが原因なのでクリックしてチェックを外せば解決です。ガイドその他の補助線が邪魔になるときは同じく表示メニューから「ガイドの表示」をクリックすれば一時的に見えなくすることが出来ます。
特定のガイドのみ削除する場合は、移動ツールでツールオプションの移動対象を「レイヤー」に設定、機能の切り替えを「つかんだレイヤーまたはガイド」に設定、削除したいガイドをクリック、画像の外までドラッグすれば削除できます。なお、ガイドを全て削除する場合は、画像メニューの「ガイド」からやるのが簡単です。
定規ツールによる計測でできた直線の、始点あるいは終点をCtrlまたはAltキーを押しながらマウスクリックすることでも、ガイドを新規に設定することが出来ます。こちらの機能もまた、正確なガイド設定に便利です。
ツールボックスの上に並んでいるものは選択範囲に関するツールです。効果についてはヘルプなどを参照してもらうとして、選択範囲系のツールはツールオプションを使いこなせるかどうかが鍵になると思います。特にツールオプションの「中央から拡げる」、「値を固定」とそのオプションは頻繁に使う事になると思います。さらに、ツールオプションではないですが、メニューの選択にある「選択範囲の反転」もよく使うことになると思います。どこが選択範囲内なのかこんがらがってきたときはツールオプションのハイライト表示がとても便利です。

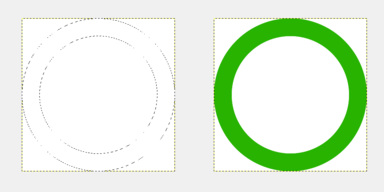
↑選択範囲ツールを使って綺麗な輪が出来ました^q^
例えばわっかを描くときは、最初に大きな円の選択範囲を作ってから「選択範囲からひく」モードに切り替え、その後、少し小さな円の選択範囲を作って塗りつぶすことで、綺麗なわっかが出来ます。
ちなみに選択範囲の場合も、ctrlキーやaltキー、shiftキーを押しながらクリックすることでモードを切り替えることができます。ということで、やっぱりヘルプはよく見たほうがいいです。一応、オンマウスで説明が出てきたり、メニューの横に書いてあったりするので、一々ヘルプを見なくてもよかったりはしますが^q^
絵を描くときは選択範囲の他にもパスやチャンネル、マスクを駆使していきますが、これは別の機会に追々…^q^

↑背景の薄灰色は別レイヤー。線を描いたレイヤーは線以外完全に透明。
レイヤーボックスのこのオプションをオンにすることで、そのレイヤーの透明部分への着色が出来なくなり、不透明な部分のみ着色されるようになります。色(RGB)は同じだけど濃度が違うというように透明度がある場合に、このオプションを使えば透明度を保存して着色することができます。
上の絵はキャプションの通り、線の部分が別レイヤーになっています。真ん中は透明部分の保護をした上で青色に塗りつぶしたもの、右は透明部分の保護なしに塗りつぶしたものです。塗りつぶし(バケツツール)のオプションはもちろん類似色範囲にしてあります。線の周りで色が薄くなっているように見えますが、これは色が変わっているわけではなく、色は同じまま色の濃度が変わっているからです。色が同じなので類似色範囲の塗りつぶしだと右のようになってしまいます。
というわけで、ブラシで描いた線をはじめとした、アンチエイリアスがかかっている描画対象を違う色に変えたいときなどに大活躍します。
こちらもかなり便利な機能ですが、今回の運転台制作では使う機会はほぼないと思います^q^
例えば白のキャンバスに黒や青のブラシで描いた後に、色を透明度にツールダイアログで白を指定すれば、綺麗に白い部分が透明になります。レイヤーに間違えて色をつけたときでも、その色を簡単に抜くことが出来るということでいいと思います。
これの主な使い道は自分の場合、輪郭線をはっきり残した絵を描くときに使っています。紙にペンで絵を書いて、PCに取り込んだ後、補正で紙の色を完全に1色にすることができれば、このツールを使うと線だけが残るので、このレイヤーを先頭にして下に色を塗ったレイヤーを置いていく…そんなやり方をしています。蛇足。
GIMPにはサイズを記入するダイアログが出るツールがあります。
例えば、拡大縮小ツールですが、この数値ボックスには実際のサイズだけではなく、いくつか数式を使うことができます。50%と入力すると、サイズを自動で計算します。他にも加減乗除を自動計算してサイズを出してくれます。
ツールボックス一番上のキャラクター(ウィルバーくん)の居るところに、画像をドロップすると新規の画像として別のタブに開かれます。一方、画像ウィンドウに直接別の画像をドロップすると、レイヤーを新規に作ってそこに開かれます。
…と、この辺は最初に頭に入れておくと便利なはずです。
あとは各ツールについて、どんなものなのかを理解すれば大体使えると思います。
GIMPは高機能なので公式ヘルプってやっぱり長いんですよね^q^;
自分も把握していない機能がまだまだたくさんあります。
これからは本当の本当の本当に制作の工程を紹介していきますが、これは自分のやり方なのでもっと賢い描き方、もっと綺麗に見えるやり方はあると思います。
ところで、GIMPのメニューバーのフォントがいまいちと感じた方、ファイルの操作に自信があればフォントの変更ができます。「GIMP メニューバー フォント」などで検索してみるとやり方が載ってます。
やるときは、念のために、Defaultを複製してファイルの名前を変えたものでやることをオススメします。テーマを変えた後はソフトの再起動を忘れずに^q^;
ああ!やっぱり運転台を描かずに終わってしまった!