
こちらが完成したものです。
前回で立体感を作るレイヤーの構成を挙げました。
自分の運転台は基本どの部分も、影・ベース・反射のレイヤー構成で部品を描いてます。
あとはそれっぽい色を作れるかにかかっているように思います。色は撮ってきた写真で大体を決めるのが楽です。自分はGIMPのスポイトツールのオプションにある色の平均である程度の範囲の平均値の色をとっています。その後に採れた色からRGBの比率をみて明るめにしたり暗めにしたり、黄色っぽくしたり青っぽくしたりと調整しています。
運転室の写真を撮るときは天気にもよると思いますが、フロントガラスからの光が強いので露出の狂い、ホワイトバランスの狂いには気をつけたほうが良さそうです。
今回は防護無線装置を描きます。
ほとんどの部品が四角や丸、隅の丸い四角と、選択範囲で作れてしまう単純な図形なので自分はガイドで各部分の大きさを決めておいて、選択範囲を駆使して描きました。
丸みを適当な数字にした選択範囲で囲って、後ろの基本色より明るい色で塗りました。
明るめの色にしたのはそのほうが「ぽく見える」というだけの理由です。別レイヤーで塗っておくといくらでも塗り替えが効くので色々試してこれはという色を見つけてください。塗り替えるときは透明色の保護を忘れずに…^q^
この次は反射と影で立体感を作ります。ここで登場するのがレイヤーマスクという機能です。名前の通り覆った部分には描画できないようにするものです。選択範囲ツールと似ていますが、マスクの場合はレイヤー毎に掛ける事が出来ます。

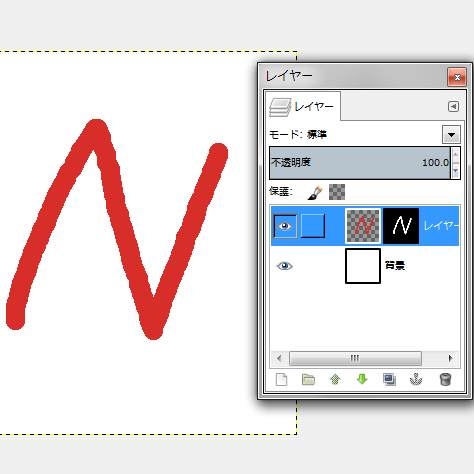
例えば、Nの文字を書いてこのレイヤーにレイヤーマスクを追加してみます。
初期化方法オプションはレイヤーのアルファチャンネルにしています。


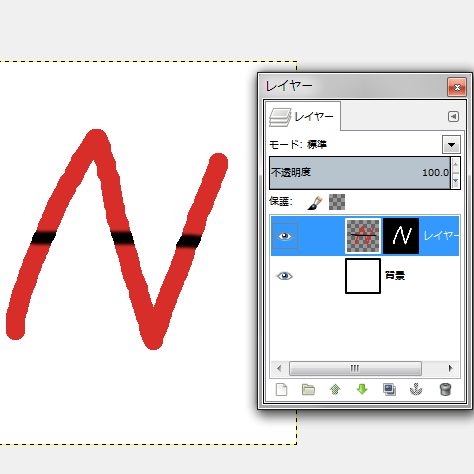
黒のブラシで線を引っ張りましたが赤線上にしか描画されません。
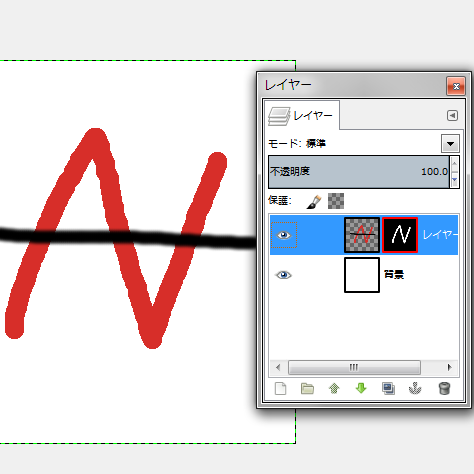
右の画像ではレイヤーマスクを無効にしました。レイヤーにはきちんと線が描かれているので隠れていた部分が出てきます。
ところで、この赤線のレイヤーを複製するとマスクも一緒に複製されます。複製したレイヤーの内容を消去して、別の色でレイヤー内を塗りつぶすと塗りつぶした色で同じ形が再現されます。さらに、レイヤーマスクを選択するとレイヤーマスクの編集ができます。白と黒で隠す部分と表示する部分をあらわします。グレーの度合いで透明度の表現も可能です。
マスクは覆った部分が隠れるというのが正しいのかもしれませんが、このように逆も可能です。そのせいでこんがらがるので、初期化方法はアルファチャンネル以外自分は使っていません^q^;

さて、戻ってささっと影と反射を描きます。
影の部分はベースの色の明度を暗くしていますが、反射のほうは白で塗ってレイヤーの透明度で調整しています。また、反射の部分については、隅を気持ち太くしています。太くというよりはブラシをポンポンと2、3回余計に置いてる程度ですが。エッジの効いている部分は光の集まってより反射が強くなるのでその表現を気持ち入れておきました。
レイヤーマスクを説明したばかりですが、こっちは選択範囲ツールと選択範囲の反転を使って描画可能な範囲を設定して、影と反射の部分を描きました。ブラシツールで数往復させて色をはっきり出しておきました。この辺は勘とか好みとかそんな感じです。レイヤーを分けておけば後の調整もしやすいのであんまり考えても仕方ないです。

続いて、防護無線装置本体と筐体の間の影を描きます。こちらも選択範囲で囲って塗りつぶしツールで塗りつぶしています。このレイヤーはベースとさっき描いた影・反射レイヤーの間に差し込んでいます。


装置を入れる空洞部分はもう終わりです。続いて、本体を描きます。使う色もさらに明るめの色になっていますが、ベースの3色は明度と彩度が2~3,4ほど違う程度です。こちらも選択範囲ツールで囲んで以下省略^q^;
続いて、右の画像のように、本体部分に反射を付けました。装置本体の影については隙間の部分で十分と考えてつけていないようです(雑
ベースの色でこれだ!というものが見つかっても影などを加えていくとどうしてもやっぱり明るすぎる、または暗すぎるとなるので、あんまり色で悩まずにまずは適当な色で塗って、適当なところで調整するのが一番いいと思います。極端な話、前回の運転台下塗りのように実物っぽい色でなくても大丈夫です。影と反射は白と黒と透明度調整でもうまくできます。
装置本体を描き込んでいきます。部品同士がある程度離れていることもあり、一気に描いてしまいました。こちらも選択範囲ツールと塗りつぶしで全てこなせます。わっかの部分は選択範囲ツールのモード切り替えで選択範囲を足したり引いたりで作ります。
ちなみにこのあと、このレイヤーの下にレイヤーを作って、同じようにわっかの選択範囲を作って影を描いています。
右の画像は黒ボタンの部分を拡大したものです。
まず最初に、円選択ツールでボタンの凹みに相当する部分を選択したあと、白っぽい色で透明度を50%くらいにしたエアスプレーで円の1/4、右下部分を軽く塗り、これまた透明度を25%ほどにした消しゴムツールで真ん中を消しました。この辺はクリックを何度もしつつ、やりすぎたなと思ったら「元に戻す」で戻るを繰り返して、いい感じの色合いを見つけていきます。


左の画像はわっかの影を入れたついでに、電源・故障・音量・試験の部分の凹みも描こうとしているところです。こちらはまだ影をつけていません。赤い四角の部分はへこんでいるので左上の影だけ描きました。基本通りにやるなら右下は反射として明るい色で塗るべきだったかもしれません。
右の画像では、電源・音量・故障・試験の部分に立体感を出すために、1~2pxの太さで、下と右を明るい色で、上と左を暗い色でそれぞれ塗りました。発砲ボタンも円の選択範囲でぱぱっと塗るだけです。これでもう装置本体は描き終わったようなものです^q^
発報ボタンに被さっているクラッカプレートは自分も描くのが大変でした。これはラスボスといってもよさそうです^q^


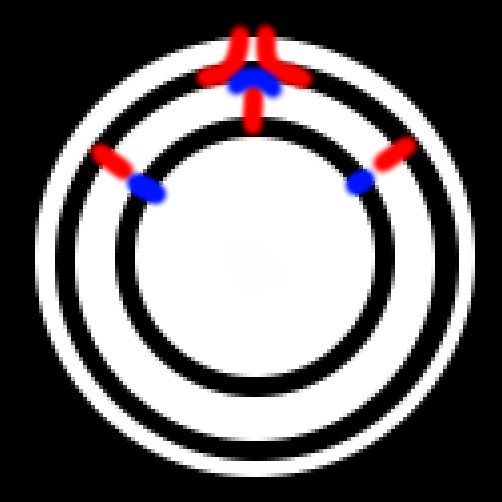
ですが、よく見ると似たようなパターンの配置がみえるので、1パターン描けばあとは回転と合成(+被る部分を消しゴムで消す)で作ることが出来そうです。
見やすくするために背景を黒くしてありますが、円選択ツールで円とわっかを描き、白で塗りつぶした後、右の画像でいう青色の部分にブラシツールなどで白い線を描き、次に消しゴムツールで赤の部分を消せば1パターンが完成です。あとはレイヤーを複製して回転させて統合、その後、適当な透明度にすれば完成でしょう!
ここまでお疲れ様でした!
さて、この無線装置、電源ONを示すランプが描かれていませんが、実はこの上のレイヤー群の上に運転台のひさしの影が来るので、輝いた感じを出すためにひさし影レイヤーのさらに上に描いています。レイヤーの上下関係を考えないといけない部分も出てくるので、後で修正しやすくするためにも出来ればレイヤーをわけたほうがいいと思います。ただし、分けた分だけマシンパワーやメインメモリを消費するので性能と相談しましょう^q^
…と、ここまで、自分はこんな流れで描いています。という紹介をしてみました。他の部分も描き方はほとんど変わりません。ベースの色を塗って反射と影描いて…の繰り返しです。
解説が全然解説になってなくて、ただスクリーンショットを垂れ流すだけになっているのは、とまりが絵というかCGを描くための理屈を全然知らないからです。本当にごめんなさい。
絵を描いていて、頭の中で光の具合や色合いをイメージできるかどうかがポイントになってきそうだなと思いました。そしてイメージするためにもよく観察することが大事なんじゃないかと思いました。
とにかくソフトの機能を把握して、描きながら学んでいくしかなさそうです(雑
>>次回に続け(祈