
それでは、はい、チーズ!
「ストラクチャを作る」ではcsvファイル作成の基礎基本を扱いました。こちらでは実際に線路のストラクチャを作っていきます。これはBveにも即使えそうなストラクチャですね!
まず、GIMP、JTrimというソフトを使って線路の画像を加工、それを線路の形をしたストラクチャに貼り付けていきます。
GIMPについては「運転台を描く1」のペイントソフト紹介にていくつか書いてます。
まずは線路の画像を用意しなければ何も始まりません。ペイントソフトで作るぞ!って方はそれでもいいと思います。
自分は写真を撮ってきました。線路の写真は電車内、跨線橋上、踏切などから撮影するのがいいと思います。跨線橋の上から線路を撮ると電化路線では架線が入ってしまうので汽車が通る非電化区間の跨線橋がオススメです。当たり前ですが踏切では警報音が鳴ったら即線路から出て行ってください。線路内立ち入りで電車が止まってしまいます。もし、自分の利用する路線でやらかされたら穴という穴にタバスコを注入しても気が晴れません^q^
線路の写真はなるべく軌道中心から撮るようにするといいのですが、電化区間の跨線橋上なら少しずれてみるのもいいかもしれないです。また、真上から撮るとテクスチャにしたとき立体感がないものになるので少し角度をつけて撮るのがおすすめです。
無事、線路の写真が撮れました。実際には1280x960のサイズで撮ってます。大きいものはあとで小さく出来るので最初から大きめに撮るといいと思います。自分は陸橋から撮影したので架線が写ってしまってますがこんな感じの写真を用意できればバッチリです。ついでにレールの画像も撮っておきます。
レール踏面(銀色の部分)はオーバーにならないように気をつけてください。…太陽光を反射して真っ白じゃ使えないです;
同様にレールの側面もついでにぱしゃり。
撮ったら早速PCに取り込みましょう。元の画像データを上書きしないようにBveのストラクチャ制作用フォルダにコピーしてから加工に取り掛かります。
OSにWindows7を使ってる方は画像の入っているフォルダを開いてもサムネイル表示を標準設定のままではしてくれません。ちょっと不便なので設定を以下のように変えるとサムネイル表示してくれるようになります。
何かフォルダを開いて「整理」→「フォルダと検索のオプション」の「表示」タブから、詳細設定欄の「常にアイコンを表示し、縮小版は表示しない」に入ってるチェックを外します。これで画像を探しやすくなると思います。

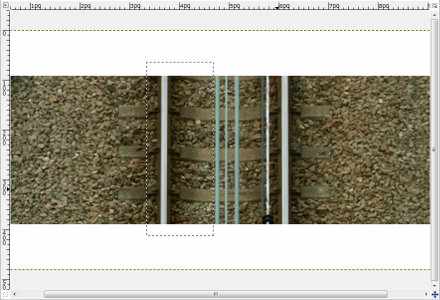
まずはGIMPを起動して画像を開き、遠近法を使ってレールを真っ直ぐになるように調整します。このとき、GIMPの「ガイド」を使うといろいろ捗ると思います。このガイドを目印に遠近法で写真を調整していきます。ガイドは画像ウィンドウ端の縦になっている定規をクリックして画像まで横方向へドラッグすると縦のガイドが出現します。ガイドの近くにくるとポインタがスナップするようになっているので鬱陶しい場合は表示からガイドにスナップをクリックするとチェックを外せます。遠近法で調整した画像がキャンパスからはみ出したときは「画像」→「キャンバスをレイヤーにあわせる」で画像がキャンバス内に収まります。
次に、ゴミなどが写っていない部分を矩形選択で囲み、「画像」→「選択範囲で切り抜き」をします。そうしたら、この辺で一旦画像を保存しておきます。
自分の場合は架線が写ってしまっているのでこの辺であれこれ加工を始めます。

まずは架線部分を矩形選択で囲んで切り取り、枕木部分が水平になるようにガイドをひきつつ遠近補正。

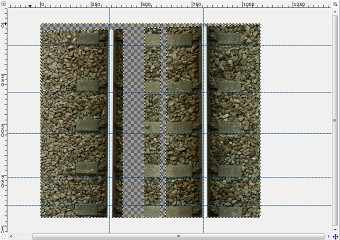
次は単純に画像を詰めて合体させます。左側のレール内側部分が足りないので複製反転貼り付けで補います。
レイヤーの新しいレイヤーの追加でレイヤーを追加したら、画像のあるレイヤーをクリックして選択してから矩形選択で画像の右側部分を選択、コピーします。その後、新しいレイヤーをクリックして移動したらそこで貼り付けを実行します。選択範囲の境界線外をクリックで位置を確定させたらレイヤーパレット上の透明度を変更して背後の画像とうまく合いそうな場所へ微調整します。その後透明度を戻して不要部分を切り取り、レイヤーの下のレイヤーと統合で画像を1枚にします。GIMPで画像を切り取って移動させる操作は少し特殊なので新しいレイヤー上でやるのがやりやすいかもしれないです。
今回はこのような方法で上のような画像になっています。
では戻って作業を進めていきます。
ぼかしツールやエアスプレーツールでゴミや色の違いすぎる部分を周囲になじませます。そうしたら、矩形選択で線路部分を囲み、選択範囲で切り抜きを使って長方形に切り抜きます。次に銀色のレール踏面を暗めの色で塗っておきます。ここでは黒っぽい色で塗りつぶしておきます。ここまで作ったら次の作業をする前に一旦保存しておきます。
最後にBveのテクスチャは2の累乗(2,4,8,16,32,64,128,256,512,…)ピクセルでないといけないので拡大・縮小を使って画像を2の累乗ピクセルに縮小し、「画像」→「キャンバスサイズの変更」でキャンバスのサイズを画像にあわせます。
そして、bmp形式かpng形式で保存するのですが、GIMPでは独自形式以外での保存はエクスポートから行います。保存するときに保存オプションダイアログがでてきますがそのままで大丈夫です。
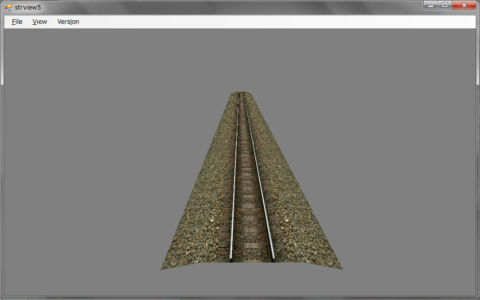
ここで、既に線路ストラクチャを用意している人は512ピクセルぐらいの大きなサイズまで縮小したらストラクチャに貼ってみて、横方向にテクスチャを延ばしたり、色味を変えたりと微調整します。自分の場合、緑っぽかったのでカラーバランスを赤に+5ほど調整しました。そうしたら、512pxでは大きすぎるのでストラクチャを軽くするためにも見劣りしない程度にサイズを小さくしていきます。また、縮小すると画像がボケてくるのでシャープなどを使ってくっきり目にするといい感じになると思います。自分の場合はシャープ+40ぐらいにしました。きつく見えるのですが実際に貼ってみるとそうでもないです。

↑テクスチャはストラクチャに実際に貼りつつ作るといいと思う。
枕木部分と同じようにレールの踏面・側面部分、バラスト部分も遠近補正などをしてサイズを2の累乗ピクセルにしたらバッチリです。バラストのテクスチャは線路ストラクチャに枕木部分と一緒に貼ってみて違和感がないか確かめつつ作業するといい感じです。レールのほうはそんなに粗が目立たないので適当で大丈夫だと思います。

レールのテクスチャですが自分は側面と銀色の部分を合体させました。ちょうどテクスチャのサイズのぴったり半分づつにしています。「ストラクチャを作る3」でもやった通り、テクスチャの一部だけをストラクチャに貼り付けることもできるのでレールの側面と踏面を1つのファイルにしました。