


↑念のため書いておくと、上の3画像(Tie.png、Ballast.png、Rail.png)と前回作ったストラクチャデータ.csv(StudyTrack.csv)は配布・加工・改造自由です。自作路線に組み込んで配布しちゃっても、単体ストラクチャデータとして公開してもOKです。
…ただ、実践編の3ページと同時並行であわせて2日間で作った代物なので…あとはお察しください。でも、シャープかければそこそこ使えるかな。
実践編ストラクチャを作る2では線路のストラクチャを形だけ作って終わりました。→前回作ったストラクチャデータ.csv
さて、いよいよ今回はストラクチャデータに実践編ストラクチャを作る1で作ったテクスチャを貼っていきます。
実践編ストラクチャを作る1で作った画像データ達



↑念のため書いておくと、上の3画像(Tie.png、Ballast.png、Rail.png)と前回作ったストラクチャデータ.csv(StudyTrack.csv)は配布・加工・改造自由です。自作路線に組み込んで配布しちゃっても、単体ストラクチャデータとして公開してもOKです。
…ただ、実践編の3ページと同時並行であわせて2日間で作った代物なので…あとはお察しください。でも、シャープかければそこそこ使えるかな。
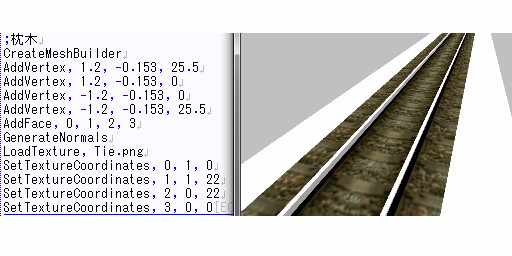
まずは、枕木の部分から貼っていこうと思います。SetTextureCoordinatesのマッピング座標は画像の左上が(0,0)、右上が(1,0)、右下が(1,1)、左下が(0,1)なので、

↑…画像のようになります。
画像中の枕木の本数が2本なので25.5mあたり丁度44本になるようにvyを22にしました。何度か試してこんなもんでしょってところを探せばそんなものです^o^

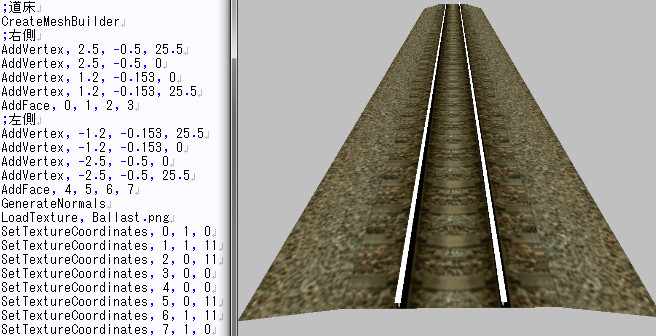
バラスト部分も左右対称にすることに気をつけたら後はスイスイです。ここのvyも適当に…。とりあえず枕木と同じ22じゃ多すぎたので11にしたら「ああ、こんなものかな」と。
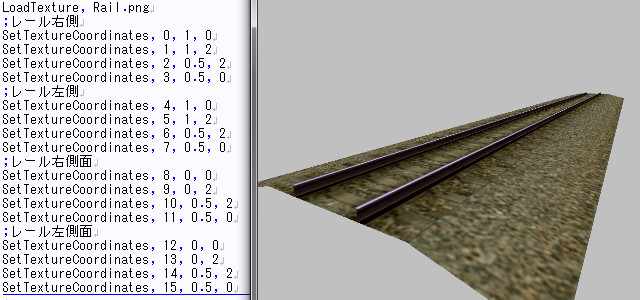
最後のレール部分はテクスチャを一体化させていますが、丁度半分ずつにわかれているので面倒な計算もなく簡単です。
自分の作った画像ではレールの踏面部分は右側半分なのでマッピング座標は、左上が(0.5,0)、右上が(0,1)、右下が(1,1)、左下が(0.5,1)になります。また、レールの側面部分は画像の左側半分なのでマッピング座標は、左上が(0,0)、右上が(0,0.5)、右下が(1,0.5)、左下が(0,1)になります。レール部分は頂点が15個ありますが、頂点番号0から3、4から7、8から11、12から15の4つの面にわかれているだけなので落ち着いて上から片付けていきます。

↑完成しました!ばんざい!
レール部分ではわざとSetTextureCoordinatesをまとめて書きましたが、同じCreateMeshBuilderの中ならどこに書いてもきちんと反映されるので自分が見やすいように書くといいと思います。
自分のわかりやすさを優先してレールテクスチャを側面と頭部に分割して1つ1つ作るのももちろんありです。
高いfpsを維持してスムーズに動かすためには、ストラクチャの頂点数を減らすことが重要になりますが、使うテクスチャのファイルサイズを減らすこともまた重要なことです。ピクセルサイズが大きければその分綺麗なストラクチャができるのですが代わりに読み込みや動作が重くなります。そこで最終的にはなるべくファイルサイズを小さく小さくする作業が必要になります。
512x512pxと32x32pxで見栄えが変わらないか許容範囲内であるなら32pxのほうを使うべきだと思います。もちろん、加工途中の大きな画像は残しておけばストラクチャを作り直すときに使えるのでこちらも保管しておくと便利なはずです。
画像の保存形式も重要で、BVEではbmpとpngが扱えると書きましたが、bmpよりpngのほうがファイルサイズを小さくしやすいです。


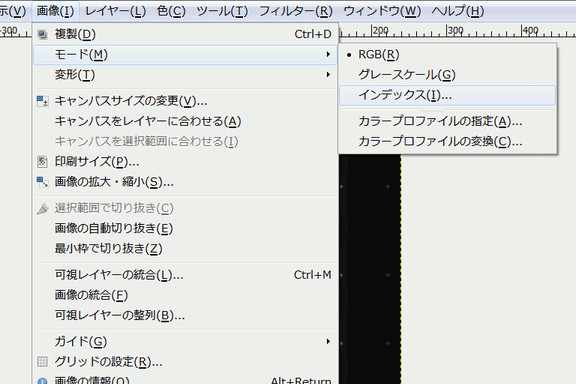
更に、画像内で使用している色数もファイルサイズに関わる重要な項目になります。色数を少なくすればするほど軽量化につながります。ファイルの構造上、使用色数を256色以下にするとかなりの軽量化が望めます。GIMPでは「画像」→「モード」→「インデックス」にて減色処理が実行できます。カラーマップについては色数を256色以下にすればいいので最適パレットでいいと思います。
ところで、さんざん256色以下に~と言っていたのに右上の画像では最大色数の項目が255色になっています。これは画像を透過させると256色の内1色を透過色に設定するからです。
ディザリングについては各フィルターを試してみないとどれが最適なのかまではわからないので全部試してみて出来のよかったものを選べばいいと思います。自分で描いたテクスチャについても適切なカスタムパレット&未使用の色をカラーマップから削除にチェックすることで大幅な軽量化が見込めます。
ちなみに、とある128x256pixのpng形式の画像は減色処理前は13.2KBありましたが、処理後のサイズは4.87KBと36.9%軽量化させることができました。
「png 軽量化」などで検索するとたくさんの画像軽量化ソフトが見つかります。これらは画像の劣化を最小限に抑えて軽量化するもので、最終工程としてこれらのソフトを使って更に軽量化させておくといいんじゃないかなと思います。
また、photoshopで画像を編集すると画像データに様々な書き込みをするため、多少ファイルサイズが増えてしまうのでこれらのソフトに一度通すのもいいと思います。
…といっても減色処理の後はもう数バイト程度しか容量削減はできないのでやるかやらないかはもう自分の好みになると思います。自分はそこまでしてないです^q^
「実践編ストラクチャを作る」では紹介しておきながら結局JTrimを使いませんでしたが、そもそもGIMPもJTrimも画像加工ソフトで用途が被るので仕方ないです(ぉぃ
使う場面で思い当たるのは、枕木テクスチャで枕木の間隔が不規則なために連続配置時に違和感が出たときにJTrimの「シフト」機能を使って画像をずらすでしょうか?このシフトはかなり使えます。また、JTrimはすぐに起動するので色の調整、サイズ縮小をするだけならこっちを使うのもありだと思います。
ここまでテキストエディタを使ったcsv形式のストラクチャファイルの作り方を紹介しました。また何かあれば続編があるかもしれませんが以上でストラクチャファイル制作編は終了です。お疲れ様でした。
最後に、実践編ストラクチャを作るで完成させたBVE用線路ストラクチャデータを置いておきます。制作の参考など(他に何するんだろ)にどうぞご利用ください。内容物の加工・改造・他ストラクチャへの流用は自由です。中身のテクスチャを自作のBVEデータに使って公開・配布するのも、単体のBVEストラクチャデータとして再配布するのも自由です。